
PostToTumblr v3.18 - Fixed Tumblr oauth change
Just a quick update to say I have now fixed the authentication issue my PostToTumblr that quite a few people contacted me about.
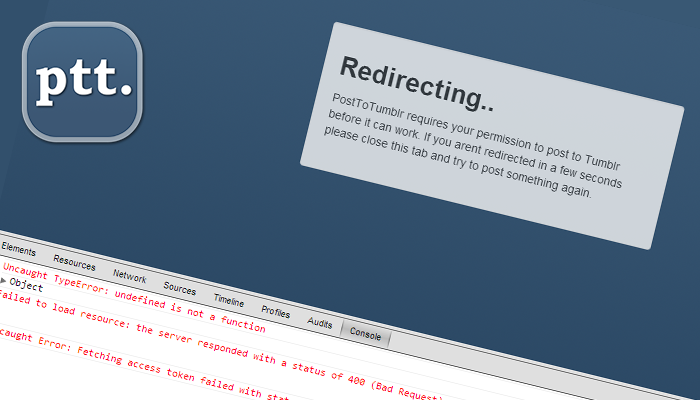
What was going on was that Tumblr appear to have changed the format of the data they return from a token request which was causing a library that PostToTumblr relies on to fail.
Before PostToTumblr can post content on a users behalf it first must get an "access token". This token is given to PostToTumblr as part of the authentication flow.
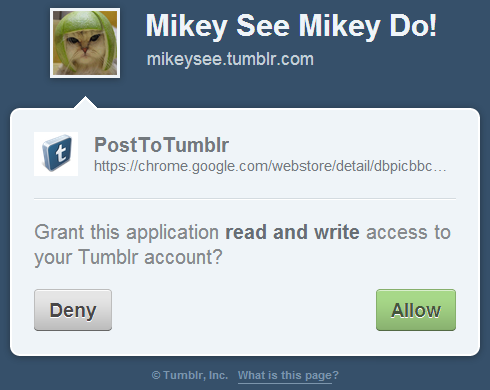
When PostToTumblr first starts up it checks to see if it still has a valid token (they can expire over time and other various reasons). If it doesnt it must go through the authentication flow. Firstly it redirects the user to the grant permission dialog:
When the user clicks allow Tumblr then returns an "oauth token" and an "oauth verifier" to PostToTumblr, which it can then use to get an "access token" which is used to do the posting.
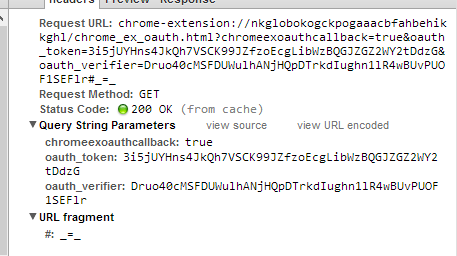
The problem that this update fixed was that the "oauth verifier" that was returned from Tumblr changed:
You see at the end of the query string there is now a "#=" well this was causing havoc with the URL parameter parsing code in the Google oauth library I was using.
My solution is quick and dirty, just strip out the "#=" from the url while parsing:
// MIKE HACK!!
if(param.indexOf('oauthverifier=')!=-1)
{
param = param.replace('oauth_verifier=','');
param = param.replace('#=_','');
decoded['oauth_verifier'] = ChromeExOAuth.fromRfc3986(param);
}
else
{
var keyval = param.split("=");
if (keyval.length == 2) {
var key = ChromeExOAuth.fromRfc3986(keyval[0]);
var val = ChromeExOAuth.fromRfc3986(keyval[1]);
decoded[key] = val;
}
}
Well I hope this helps anyone else that may encounter this issue too!